반응형
HTML의 요소에 대한 설명
HTML에서 요소는 웹 페이지의 구조와 콘텐츠를 정의 하는데 사용되는 기본 구성 요소입니다. 각 요소는 HTML태그로 표시되며 속성과 콘텐츠를 포함할수 있습니다. 다음음 HTML요소에 대한 몇가지 사항입니다.
1.통사론:
(1.) '<HTML요소는 꺾쇠괄호(및)로 묶인 태그를 사용하여 정의됩니다.>' 예를들어: '<p>Paragraph content</p>'
(2.)일부 태그는 자동으로 닫히며 별도의 태그가 없스니다. 예를들어: '<img src="imge.jpg" alt="Description" />'
2.속성:
(1.)요소에는 요소에 대한 추가 정보를 제공하는 속성이 있을수 있습니다. 속성은 여는태그 내에 포함됩니다.
(2.)속성은 일반적으로 이름-값 쌍입니다. 예: visit Example"
3.공통 요소:
(1.) 제목 ("<h1>~<h6>"): 제목을 정의하는데 사용됩니다. <h1>가장크고 <h6>가장 작습니다.
(2.)단락 ("<p>"):텍스트의 단락을 나타냅니다.
(3.)링크("<a>">:하이퍼링크를 생성합니다. 속성은 'href'링크 대상을 지정합니다.
(4.)이미지(<"img">):이미지를 삽입합니다. 속성은 'src' 이미지 소스를 지정합니다.
(5.)목록("<ul>","<ol>","<li>"):정렬되지 않은 항목("<ul>"),정렬된 항목("<ol>")및 목록 항목("<li>")을 생성합니다.
(6.)Div(<"div>"): HTML문서의 구분 또는 섹션을 정의합니다. CSS를 사용한 스타일 지정에 자주 사용됩니다.
(7.)Span("<span>"):div와 유사 하지만 인라인 요소에 사용됩니다.
4. 의미적 요소:
(1.)HTML5에는 문서 구조에 대한 의미를 전달하는 의미 요소가 도입되었습니다.
(2.)예로는 '<article>',<section>','<header>','<footer>','<nav>',<aside>'등이 있습니다.
5.양식:
(1.)양식 관련 요소로는 '<form>',<input>'..등이 있습니다.
(2.)양식은 사용자 입력 및 상호 작용에 사용됩니다.
6.멀티미디어 요소: HTML5에는 멀티미디어 콘텐츠를 삽입하기 위한 요소가 포함되어 '<audio>'있습니다.'<video>'
7.문서 구조:
(1.) HTML문서의 기본 구조에는 '<html>','<head>','<title>'및'<body>'태그가 포함됩니다.
(2.) 메타데이터는 종종 섹션에 배치됩니다. '<head>'
8.코멘트:
(1.) HTML의 주석을 사용하여 작성됩니다. '<!-- comment text -->'
(2.) 댓글은 웹페이지에 표시되지 않으며 메모나 설명을 추가하는데 사용됩니다.
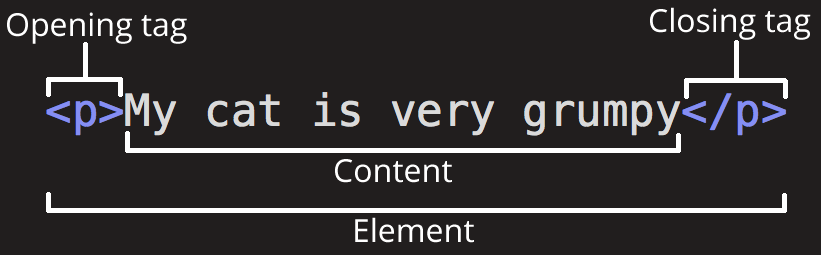
엘리먼트의 주요 부분은 다음과 같습니다.

1.여는 태그<Opening tag>: 이것은 요소의 이름과(이 경우 p),열고 닫는 꺽쇠 괄호로 구성됩니다. 요소가 시작(이경우 단락의 시작 부분)부터 효과가 적용되기 시작합니다.
2.닫는 태그<Closing tag>: 이것은 요소의 이름앞에 슬래시(/)가있는것을 제외하면 여는태그(opening tag)와 같습니다. 이것은 요소의 끝(이 경우 단락의 끝 부분)에 위치 합니다. 닫는 태그를 적어주지 않는 것은 흔한 초심자의 오류이며, 이것은 이상한 결과가 나옵니다.
3.내용(Content): 요소의 내용이며, 이경우 단순한 텍스트 입니다.
4.요소(Element): 여는태그,닫는태그,내용을 통틀어서 요소(element)라고 합니다.
HTML 요소를 이해하는 것은 잘 구조화되고 의미상 의미있는 웹페이지를 만드는데 중요합니다. CSS및JavaScript와 결합된 요소를 사용하면 시각적으로 매력적이고 대화형인 웹 콘텐츠를 만들수 있습니다.
반응형