반응형
태그 중첩 규칙
HTML태그의 종류는 굉장히 다양합니다.
따라서 이처럼 다양한 태그를 혼합해 사용해도 문제가 없는 문서를 만들기 위해 몇 가지 규칙(제약) 을 지켜야 합니다.
이를 태그 중첩 규칙 일라하는데 요약하면 다음과 같습니다.
▶블록 태그 내부에는 다른 블록 태그와 인라인 태그가 중첩될수 없습니다.
▶블록 태그 중 <p>태그 내부에는 인라인 태그만 중첩될 수 있습니다.
▶인라인 태그 내부에는 다른 인라인 태그만 중첩될 수 있습니다.
★제목(Headline)
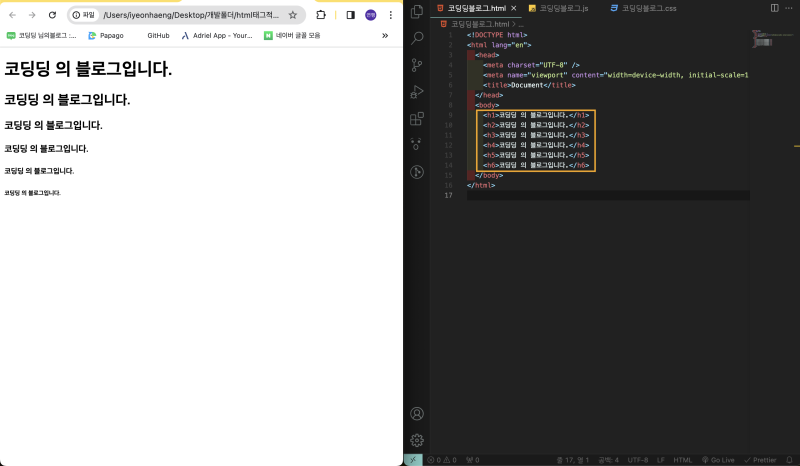
제목 태그(Headline)는 웹 페이지의 섹션이나 문단의 제목을 나타내는 블록 태그로, 대제목인 1단계<h1>부터 6단계<h6>까지 총 6개로 나누어져 있습니다.
이러한 6개의 제목 태그는 기본적으로 굵은 스타일이 지정되어 있으며, 태그 명의 숫자가 작을수록 주요하고 글자의 크기도 큽니다.

위 이미지와 같이 태그로 작성된 텍스트는 단순히 디자인적인 차이만 있는것이 아니라, 웹 브라우저와 검색 엔진에서도 일반 텍스트와 다르게 인식이 됩니다.
즉, 그냥 크기가 큰 글자 (사람 눈에만 제목으로 보이는) 가 아니라, 컴퓨터와 검색 엔진도 "이것이 제목이라고"하는 문서의 구조를 파악할수 있습니다.
※이처럼 제목 태그는 단순히 글자 크기 때문에 사용되는 태그가 아니며, 텍스트의 역활과 순서에 따라 사용하는 것이 중요합니다.
이는 곧 검색 엔진 최적화(SEO)와도 직결되는 부분입니다.
★리스트(List)태그
리스트(List)태그는 목록을 생성하는 블록 태그로, 목록의 성격에 따라
<ul>,<ol>,<dl>태그 3가지로 구분 할수 있습니다.
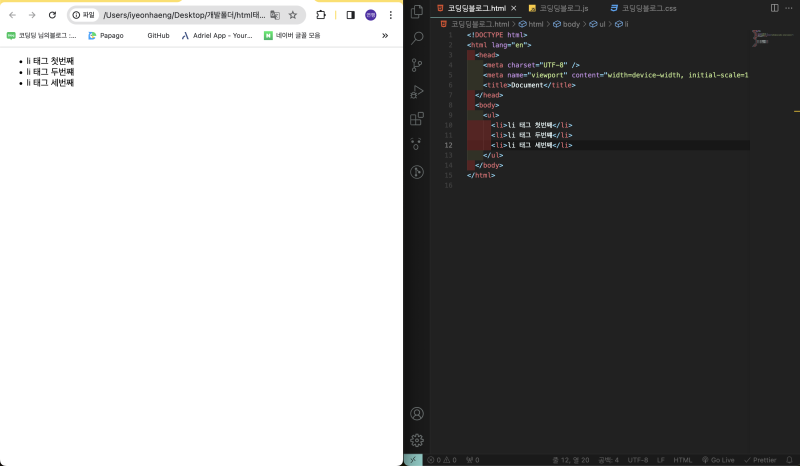
▶<ul>,<li>태그
<ul>태그는 순서가 없는 목록을 만들때 사용하며, 각각의 항목은 <li>태그를 사용해 표현 합니다.

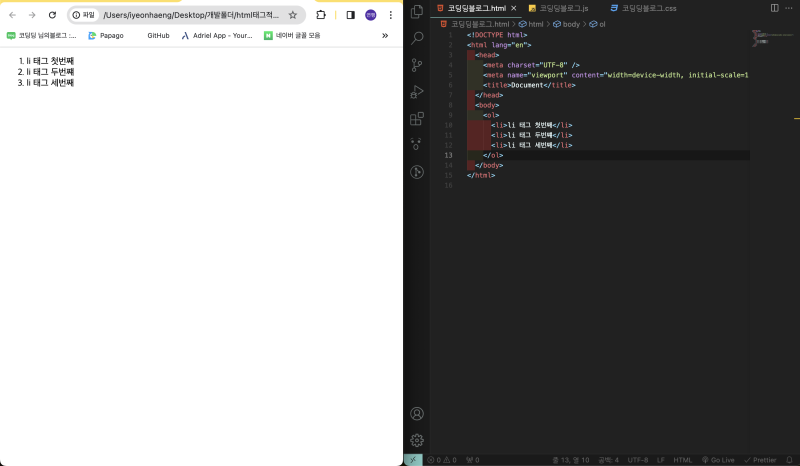
▶ol 태그
ol 태그는 순서가 있는 목록 을 만들떄 사용하며, <ul>태그와 마찬가지로 각각의 항목은 <li>태그를 사용합니다.

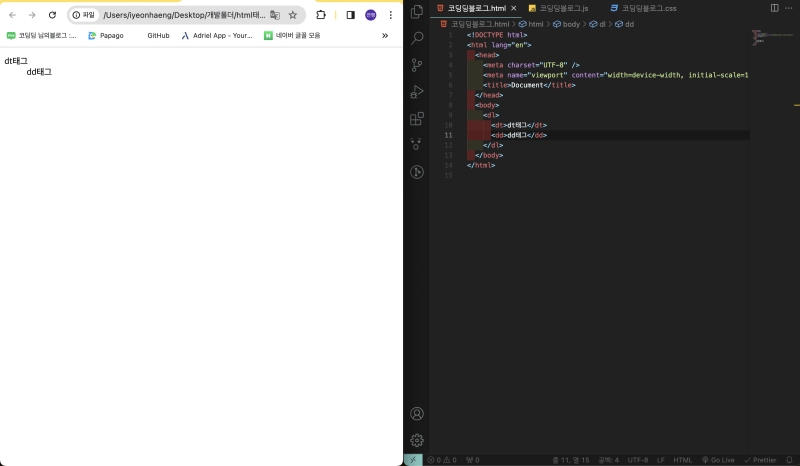
▶<dl>,<dt>,<dd> 태그
<dl> 태그는 정의 목록을 만들떄 사용하며, 각 항목이 용어를 나타내는 <dt>와 정의를 나타내는 <dd> 태그가 짝을 이루어 구성되어야 합니다.

<dl>태그는 반드시 하나 이상의 <dt>-<dd>태그로 짝을 포함해야 하며, 이때 하나의 <dt>태그가 여러 개의 <dd>태그를 중첩하거나, 여러개의 <dt>태그가 하나의<dd>태그를 가질수 있습니다.
HTML에서는 다양한 문자를 표현하기 위해 다음과 같은 태그들을 사용합니다.
▶<p>,<br>태그
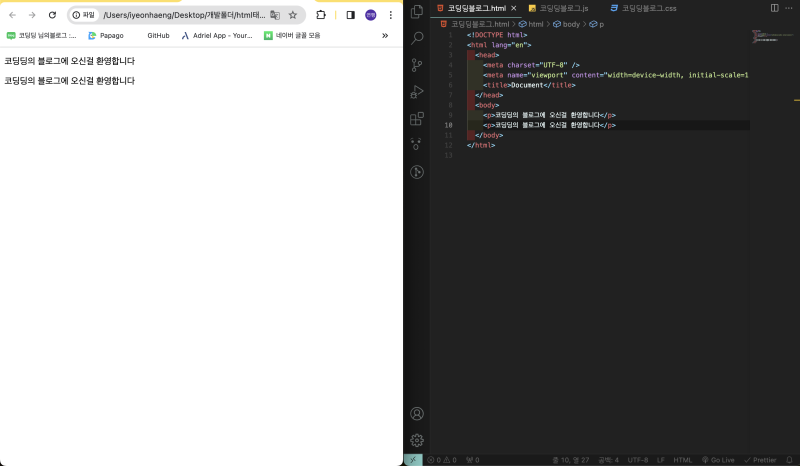
<p> 태그는 문단을 나타낼때 쓰는 블록태그이며, <br>태그는 문단 내부에서 줄바꿈을 표현하기 위해 사용되는 싱글.인라인 태그입니다.

위 이미지 코드에서 각각다른 문단에 작성되 었기 때문에, 결과에서도 두문단이 서로 다른 블록으로 분리되었습니다, 하지만 코드에서 아무곳에서 줄바꿈을 해도 전혀 적용이되지 않습니다

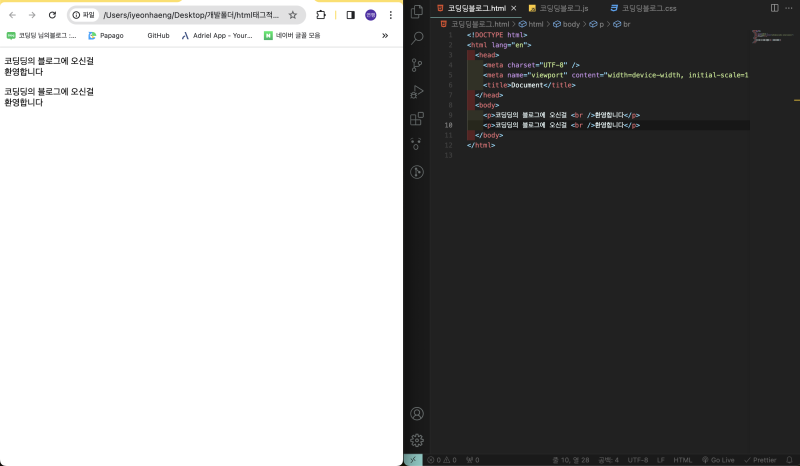
위에 이미지처럼 코드에 입력한 바와 같이 줄바꿈을 표현하기 위해서는 줄을 바꾸고자 하는 곳에 <br />태그를 작성합니다. 위코드를 실행하면 원하는 위치에서 줄바꿈이 일어나고, 각각의 문단도 구분되어 있는것을 확인할수 있습니다.
▶<pre>태그
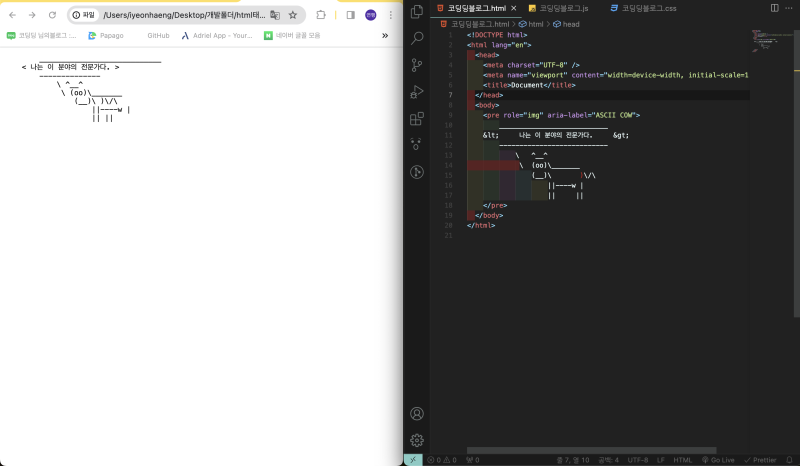
<pre> 태그는 미리 정의된 형식 즉,미리 서식이 지정된 그대로 텍스트를 출력하기 위해서 사용되는 블록 태그로, <pre> 태그로 감싸진 텍스트에 적용된 엔터(줄바꿈),탭(들여쓰기),스페이스바 (띄어쓰기)등이 코드에 작성한 그대로 출력되는 태그입니다.

이미지 코드 처럼 줄바꿈을위해 <br/>태그를 사용하지 않았지만, <p>태그와는 달리 작성한 엔터가 그대로 출력되는 것을 알수있습니다.
단,탭(들여쓰기)도 그대로 출력되게 됩니다.
▶<hr> 태그
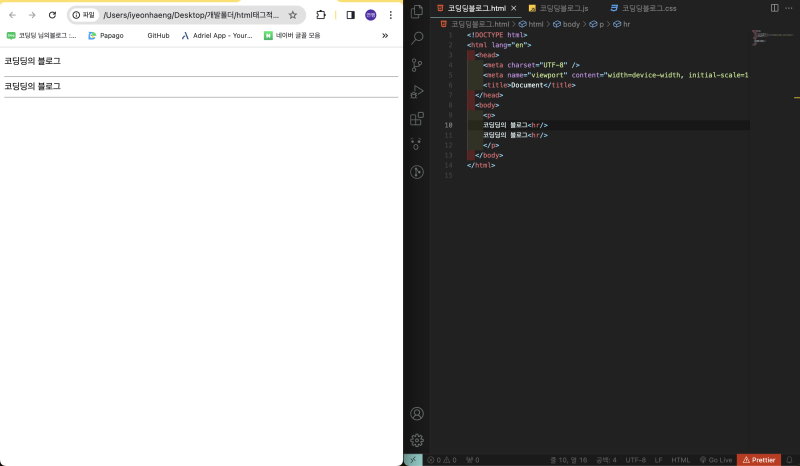
<hr> 태그는 텍스트 사이에 구분선을 넣어주는 싱글.블록태그입니다.

이미지 코드 처름 모든 텍스트는 한문단 안에 줄바꿈 없이 작성되었지만, 블록 태그인<hr/> 태그를 사용함으로써 전체 너비의 부분선이 삽입되고 줄바꿈이 생긴 것을 알수 있습니다.
▶엔티티(Entity)
HTML 언어에는 몇가지 예약어 가 존재합니다.
예약어란 웹 브라우저에서 HTML문서를 바르게 읽기 위해 'A는 에이라고 읽는다'
처럼 약속해둔 문자를 말합니다.
대표적인 태그를 표현할떄 쓰는 꺽쇠 <,>와 같은 것이 예약어에 속합니다.
|
성격
|
실제
|
메모
|
|
&
|
&
|
엔티티 또는 문자 참조의 시작으로 해석됩니다.
|
|
<
|
<
|
태그의 시작으로 해석됨
|
|
>
|
>
|
태그의 끝으로 해석됨
|
|
"
|
"
|
속성 값의 시작과 끝으로 해석됨
|
|
(공백)
|
|
깨지지 않는 공간으로 해석됨
|
|
-
|
–
|
엔 대시(em단위 너비의 절반)로 해석됩니다.
|
|
ㅡ
|
—
|
전각 대시로 해석됩니다.("m"문자의 너비와 동일)
|
|
©
|
©
|
저작권 표시로 해석됨
|
|
®
|
®
|
등록된 기호로 해석
|
|
™
|
™
|
상표 표시로 해서
|
|
≒
|
&adymp;
|
부호와 거의 동일하다고 해석합니다
|
|
≠
|
≠
|
부호와 같지 않은 것으로 해석
|
|
£
|
£
|
파운드 기호로 해석
|
|
€
|
€
|
유로 기호 표시
|
|
°
|
°
|
학위 기호 표시
|

이러한 예약어는 웹 브라우저에서 예약어로 인식하기 때문에 텍스트로 출력되지 않습니다.
이렇게 예약어인 문자를 일반 텍스트로 표현하기 위해서는 위 이미지 코드와 같이,
HTML에서 이 문자들을 표현하기 위해 제공하는 문자 집합인 엔티티 를사용해야합니다.
▶서식(Format) 태그
텍스트에 지정할수 있는 '굵게'.'기울임'등의 다양한 효과를 서식이라 부름니다.
HTML에서는 텍스트를 서식화 할수 있는 다양한 태그가 존재합니다.
※<b>,<strong> 태그
<b> 태그와 <strong> 태그는 텍스트를 굵게 표현할때 사용하는 인라인 태그입니다.
단, <b> 태그는 화면에 표시되는 텍스트를 굵게 효과만 주는 태그 이며, <strong> 태그는 화면에 표시되는 효과뿐 아니라 해당 텍스트가 중요한 텍스트라는 의미도 내포한다는 차이점이 있습니다.

※ <i>,<em> 태그
<i> 태그와 <em> 태그는 텍스트에 기울임 (이탤릭) 효과를 주기 위해 사용하는 인라인 태그입니다.
단, <i> 태그는 화면에 표시되는 텍스트에 기울임 효과만 주는 태그이고, <em> 태그는 해당 텍스트가 중요한 텍스트라는 의미도 내포하는 태그 입니다.

※<q>,<blockquote>,<cite> 태그
<q> 태그와 <blockquote> 태그는 인용문을 표현할 때 사용하는 태그로, <q>태그는 짧은 인용문을 표현할떄 적합한 인라인 태그이며, <blokquote> 태그는 긴 인용문을 표현할때 적합한 블록 태그 입니다.

반면에 <cite> 태그는 인용구를 표현하는 태그가 아니라. 책,그림 등의 창작품의 제목을 지정하는 태그로, 위 이미지 코드와같이 <blockquote> 태그와 함께 쓰입니다.
<q> 태그와 <blockquote> 태그는 cite속성을 사용하여 인용한 사이트의 URL을 지정할수 있습니다.
※<ins>,<del> 태그
<ins> 태그는 텍스트 아래 밑줄을 표현하는 인라인 태그이며, <del> 태그는 텍스트 중앙에 취소선을 표현하는 인라인 태그 입니다.

반응형